
In this guide:
- What is a social sharing image?
- Why social sharing images are important
- What are the dimensions of a social sharing image?
- What is the og:image tag?
- How to add a social sharing image to your website
- How to test the social images on your website
- Tips for creating great social sharing images
- Tools for creating social sharing images
What is a social sharing image?
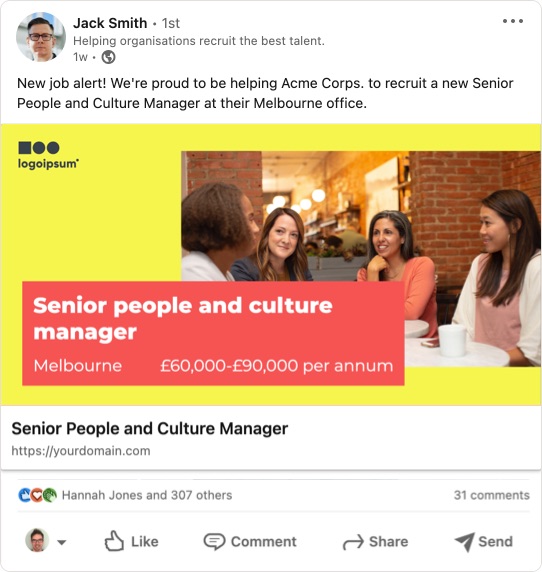
A social sharing image is an image that appears when someone shares your content on social media. These images are also sometimes called social images, social share images or og:images.
The most common place you’ll see social sharing images is when someone share’s a link to your website on Facebook, Twitter or Linkedin. The social sharing image will appear in the preview of the link and can be a great way to make your shared content more engaging and visually appealing.

If you don’t set a social share image, then the social network will try to find an appropriate image from your website to use. This might not always be the best option, so it’s worth taking the time to set up a high quality social sharing image for your website.
Adding a social sharing image to your website is a great way to make sure that your content looks its best when it’s shared on social media. When done correctly, social sharing images can also help you attract new readers and followers.
Why social sharing images are important
It’s clear from the research that social posts with images have much higher engagement than those without.
Tweets with images received 150% more retweets.
Buffer
Facebook updates with images had an amazing 2.3x more engagement than those without.
Buzzsumo
At the basic level, a tweet with an image takes up more screen real estate but humans are also visually wired and are always attracted to images.
A good social sharing image can help to make your shared content more engaging and visually appealing, which can lead to more clicks and traffic to your website.
Your social sharing image is one of the first things people will see when they come across your content on social media. So, it’s important to make sure you have a high quality image that represents your brand well.
What are the dimensions of a social sharing image?
The recommended size for a social sharing image is 1200:630px – an aspect ratio of 1.91:1.
You aren’t forced to use that size and the dimensions of a social sharing image can vary depending on which social media platform you’re using.
You should use images that are 600 x 315 pixels at a minimum.
However, it’s important to note that Facebook will crop and resize images that don’t fit these dimensions. Images smaller than this will display as a small, cropped square.
Images smaller than 200:200px will not be displayed at all.
So, if you want your entire image to be seen, it’s best to make sure it fits within these parameters.
What is the og:image tag?
The og:image, or opengraph image meta tag, is an HTML tag that is used to specify the social sharing image for a website. It is part of the Open Graph protocol.
The og:image tag should be placed between the <head> tags of your webpage document.
The code for the social sharing image will look something like this:
<meta property="og:image" content="https://yourwebsite.com/social-image.jpeg">For the most consistent results, also set explicit image width and height tags alongside your og:image tag.
You can also add specific width and height instructions like so:
<meta property="og:image" content="https://yourwebsite.com/social-image.jpeg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">How to add a social sharing image to your website
To display a social sharing image, your webpage needs to include an og:image meta tag in the document head.
How to add an og:image tag to your website
If you have direct access to the HTML of each page, you may be able to add the tag directly.
For most of us, how you add the og:image tag will depend on your website platform.
How to add a social sharing image to WordPress
There are a few different ways that you can add a social sharing image to your WordPress website.
The correct method will depend on your theme and the plugins that you have installed. For example, most SEO plugins give you the ability to upload a custom social sharing image for each page/post.
☝️ You can automate the creation of beautiful, branded social sharing images with the Simple Social Images plugin.
Adding og images with WordPress SEO plugins
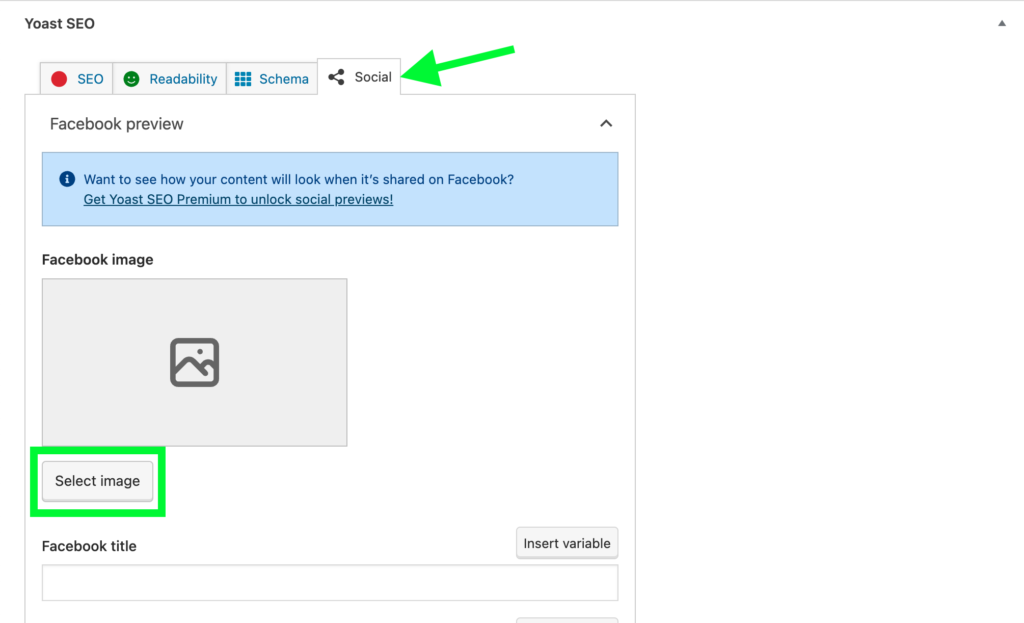
How to add a social media image with Yoast

- Navigate to the edit screen for the post/page.
- Scroll to the ‘Yoast SEO’ metabox at the bottom of the screen.
- Click on the ‘Social’ tab.
- Click on the ‘Select image’ button.
- Choose an image from the Media Library or upload one from your computer.
- Update the post/page.
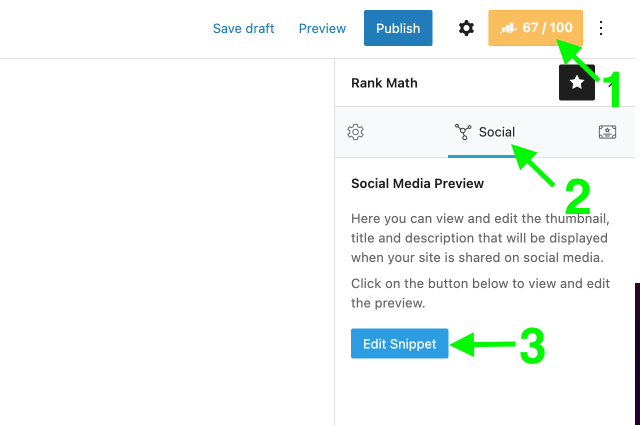
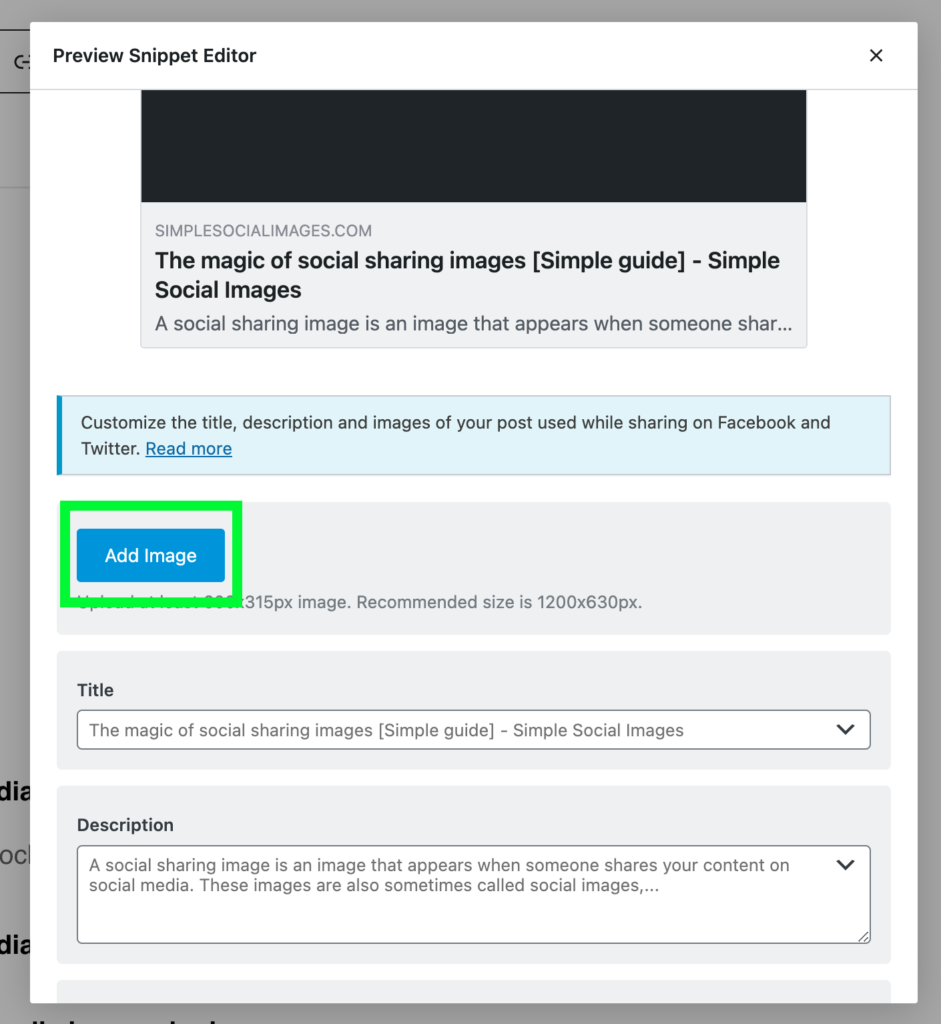
Adding a social media image with Rankmath


- Navigate to the post/page edit screen.
- Click the Rankmath button in the top right of the screen.
- Click on the ‘Social’ tab in the sidebar.
- When the popup opens, click on the ‘Add image’ button.
- Choose an image from the Media Library or upload one from your computer.
- Update the post/page.
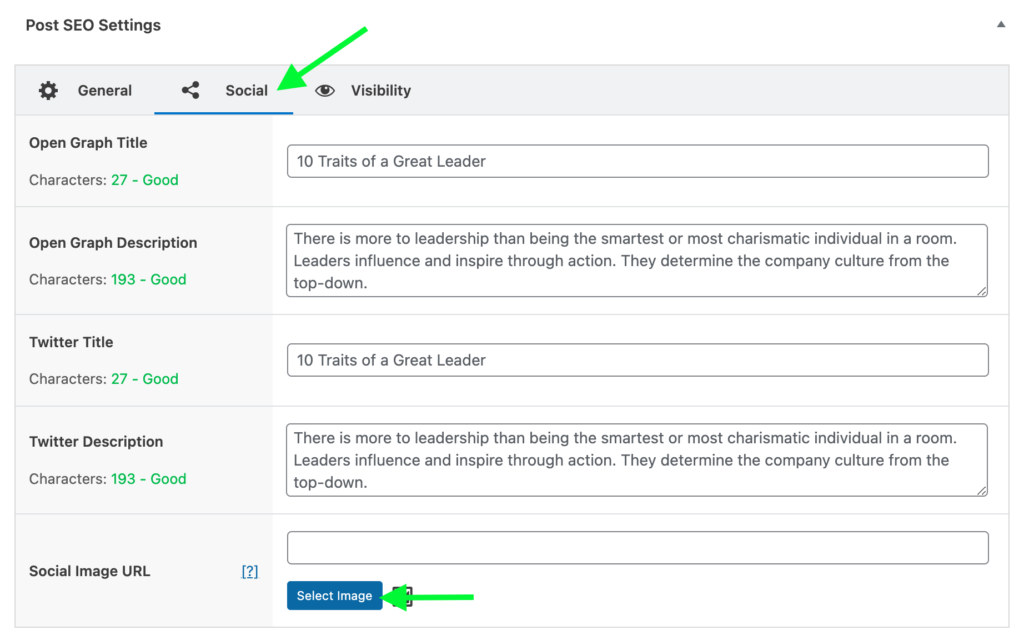
Adding a social media image with The SEO Framework

- Navigate to the edit screen for the post/page.
- Scroll to the ‘Post SEO Settings’ metabox at the bottom of the screen.
- Click on the ‘Social’ tab.
- Click on the ‘Select Image’ button.
- Choose an image from the Media Library or upload one from your computer.
- Update the post/page.
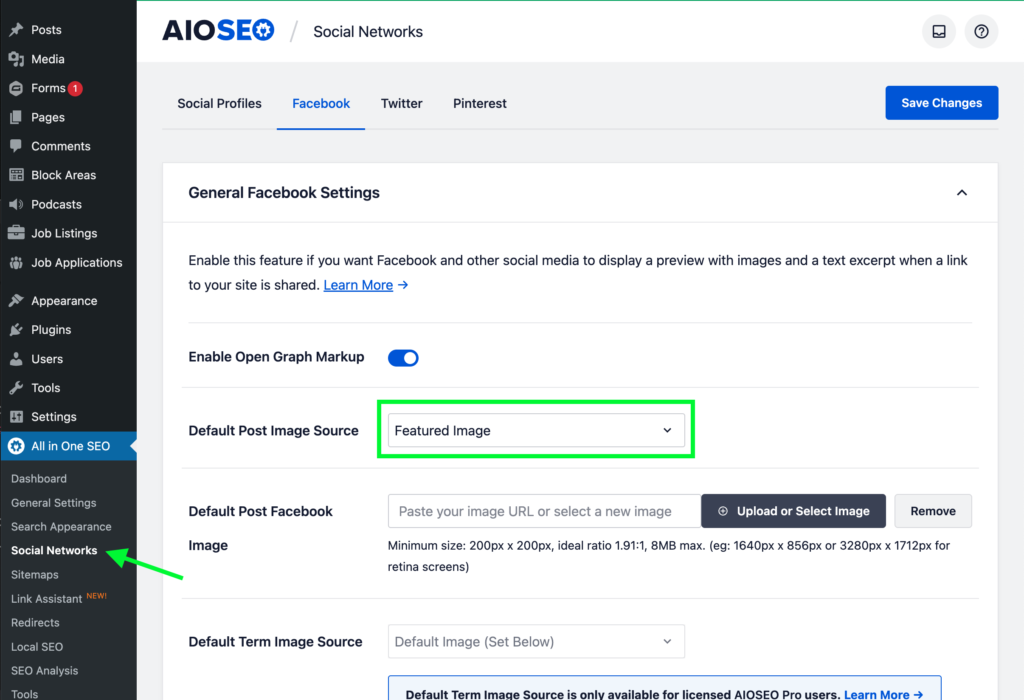
Adding a social media image with All In One SEO

Of the ones we’ve tested, this plugin is the most fiddly (but potentially most flexible).
Strangely, the AIOSEO plugin doesn’t have a dedicated input for a social image. Instead it gives you options for where it will source the image from, found under ‘All in One SEO’ > ‘Social Networks’ > ‘Facebook’ > ‘Default Post Image Source’.
These options include:
- Featured Image
- Attached Image
- First Image in Content
- Image From Custom Field
- Post Author Image
- First Available Image
You might be happy to use one of these settings. If you want independent control over the og image, you’ll need to use the ‘Image From Custom Field’ option and create the custom field (there are many plugins to create custom fields, including ACF).
How to automate social media images with WordPress
Creating and uploading social images for every post can be very time consuming.
Luckily, you can automate this process with Simple Social Images.
How to add a social sharing image to Wix
https://support.wix.com/en/article/changing-your-social-share-image
How to add a social sharing image to Squarespace
https://support.squarespace.com/hc/en-us/articles/205812778-Adding-social-sharing-images
How to add an og image to Shopify
https://help.shopify.com/en/manual/online-store/images/showing-social-media-thumbnail-images
How to test the social images on your website
The big three social networks (Facebook, Twitter and Linkedin) all have tools to test your social share images.
In our experience, the Linkedin Post Inspector is the most reliable.
How to test your social sharing image on Facebook
If you want to check that your social sharing images are working correctly on Facebook, you can use the Facebook Debugger tool.
This tool will show you how your shared content will look on Facebook, and will also let you know if there are any issues with your og:image tag.
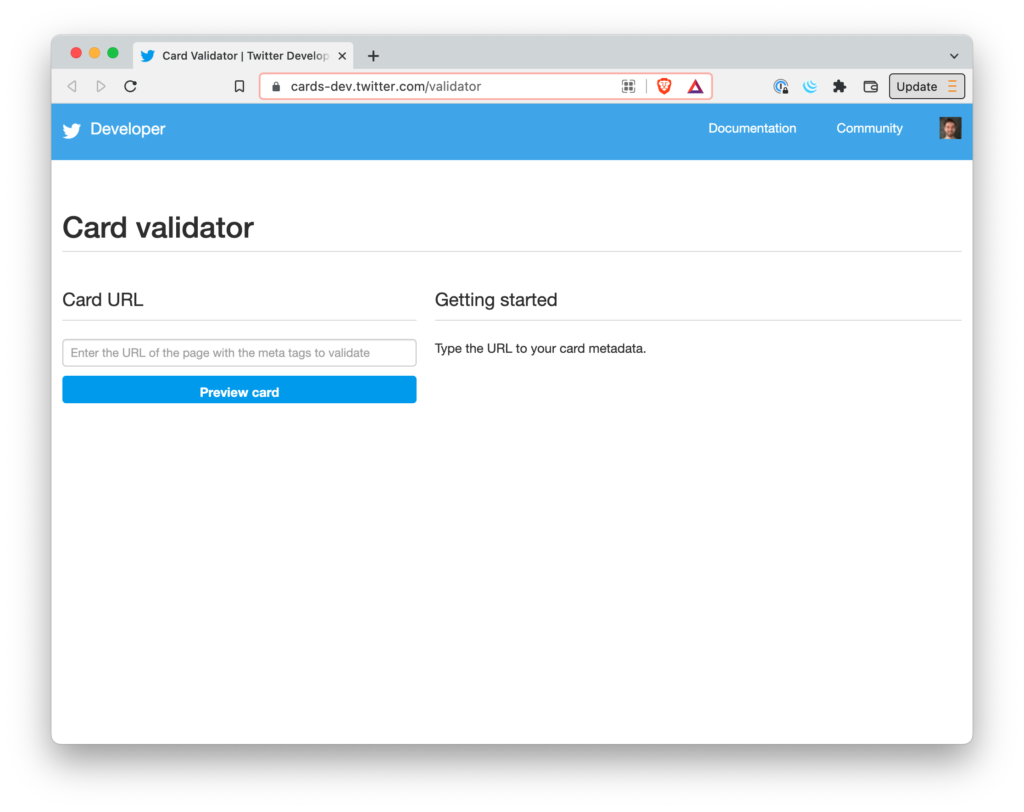
How to test your social sharing image on Twitter
⚠️ This tool wasn’t working last time we tested it.

If you want to check that your social share images are working correctly on Twitter, you can use the Twitter Card Validator tool.
This tool will show you how your shared content will look on Twitter and will also let you know if there are any issues with your og:image tag.
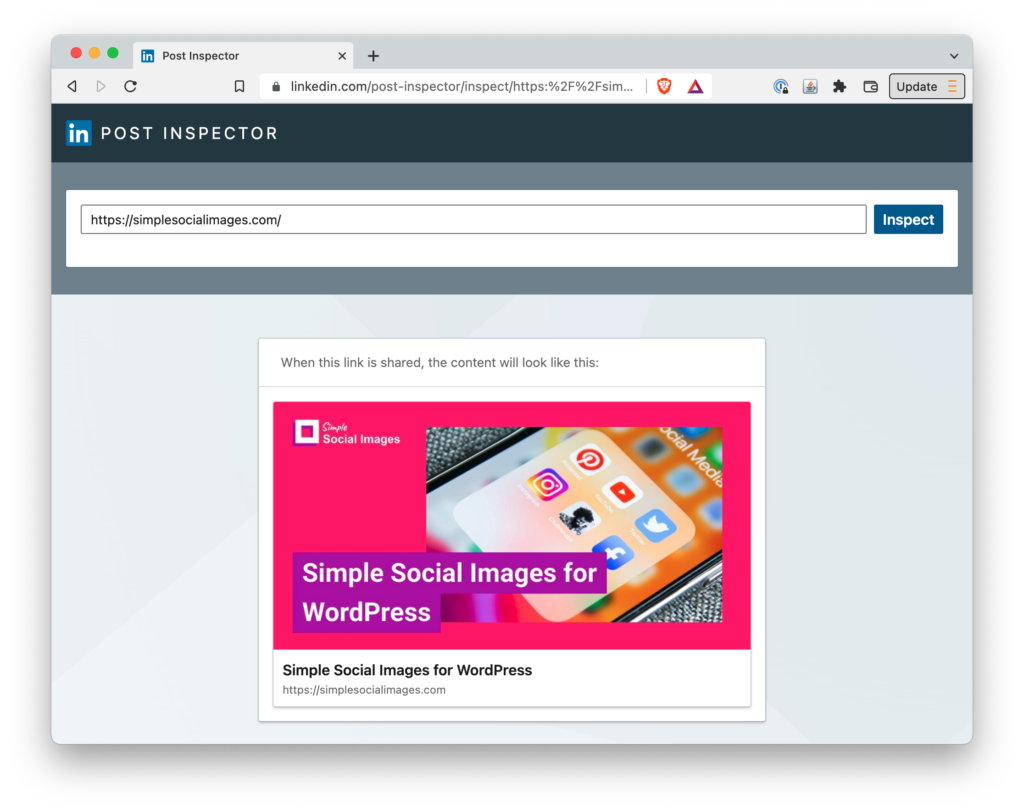
How to test your social sharing image on LinkedIn

If you want to check that your og images are working correctly on LinkedIn, you can use the LinkedIn Post Inspector tool.
This tool will show you how your shared content will look on LinkedIn and will also let you know if there are any issues with your og:image tag.
Other open graph testing tools
- https://metatags.io/
- https://smallseotools.com/open-graph/
- https://www.opengraph.xyz/ – (didn’t look accurate to us!)
- https://dnschecker.org/open-graph-preview-generate-metatags.php
- https://iplocation.io/open-graph-checker
Tips for creating great social sharing images
- Use high-quality images that are clear and easy to see
- Choose an image that will resonate with your target audience
- Choose images that will stand out on social media platforms
- Use images that are relevant to the text of your article
- Use bright and contrasting colors to make your image more eye-catching
- Keep the text on the image short and to the point
- Make sure that text is readable
- Make sure the image is the right size for the social media platform you’re using
- Use visual elements to help tell your story
- Add your logo for greater brand recognition
- Be creative with your images
- Add button-style elements to encourage clicking
Read our guide on “What should be on my social media image?”
Tools for creating social share images
- Simplified: https://simplified.com/
- Canva: https://www.canva.com/
- Kapwing: https://www.kapwing.com/explore/og-image-template
- Simple Social Images (WordPress): https://simplesocialimages.com/
Conclusion
Adding a custom social share image to your website posts and pages is a simple and effective way to boost engagement online.
Using WordPress?
Simple Social Images lets you automate the creation of beautiful, branded social sharing images.